오픈클래스에 기안84 나온 영상을 블로그에 좀 퍼오고 싶었는데 흠.. 요리조리 뜯어봤는데 통째로 받기가 힙듭니다.

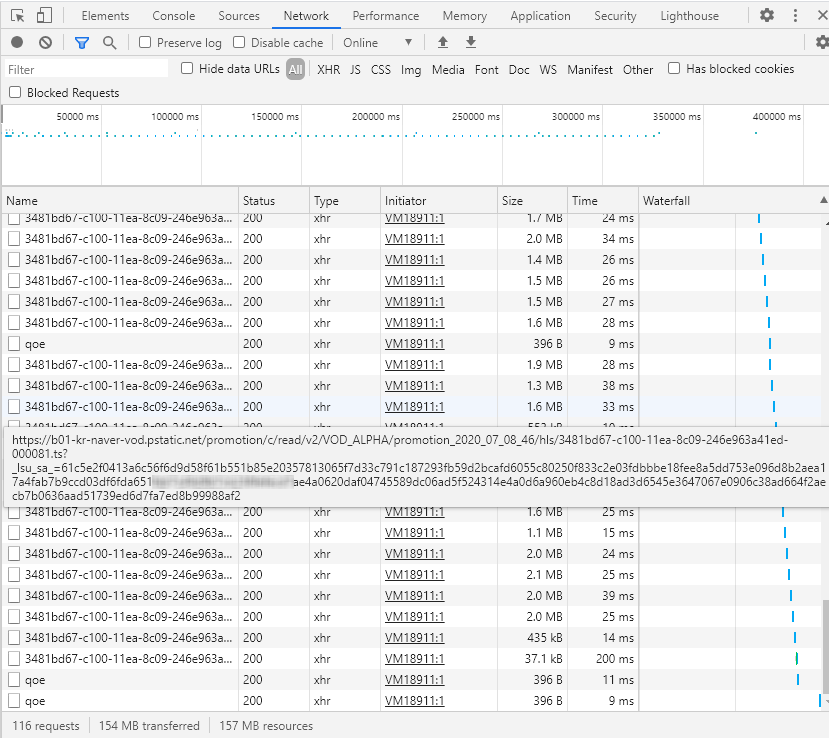
일단 네트워크 탭에서 보니 동영상 하나를 몇 초 단위로 잘라서 보내는군요. js 코드를 좀 봤는데, 화질을 자동으로 바꾸는거땜에 이런식으로 하는 것 같습니다. qoe 패킷으로 적절한 화질 결정해서 다음 블록부터 그 화질에 맞춰서 받게 하는 식으로 되어 있는 것 같습니다 (아님말고)
저 링크를 그대로 다운로드하면 4초짜리 ts파일이 다운로드됩니다.
번거롭습니다
당장 떠오르는 방법은 ts파일 다 받아서 ffmpeg으로 합치는건데 ... 6분짜리 영상에 ts파일이 한 93개 나옵니다.
더 좋은 방법이 있지 않을까요? 그래서 이 페이지의 자바스크립트 파일을 이것저것 뒤져보다가 방법을 찾아냈습니다
난독화가 안되어있어서 쉽게 찾을 수 있네요

페이지 소스에서 rmc라는 함수 내부를 보면 player를 만드는 부분이 있는데, 여기에 playerType에 원래 nhn.rmcnmv.TechType.AUTO가 들어가있는데 VIDEO_TAG로 바꿔주고 player를 다시 만들어줍시다
그러면 모바일에서 많이 보던 형태의 동영상 플레이어로 바뀌는데, 실행한 다음 태그를 보면 video src 태그에 mp4 파일 주소가 나옵니다.

태그가 겹겹이 싸여 있는데 video 태그를 잘 찾아보면 있습니다

아니면 크롬에서 자바스크립트 비활성화 시키고 우클릭 - 저장을 해도 됩니다
근데 이렇게 하면 위에 선택지에 있던 480p, 720p밖에 저장이 안되는데 .... 목록에 없는 해상도 받으려면 어떻게 해야되는지는 좀 찾아봐야 알 것 같습니다

자바스크립트 디버깅 진짜 극혐하는데 이왕 시작한거 한번 해봤습니다.
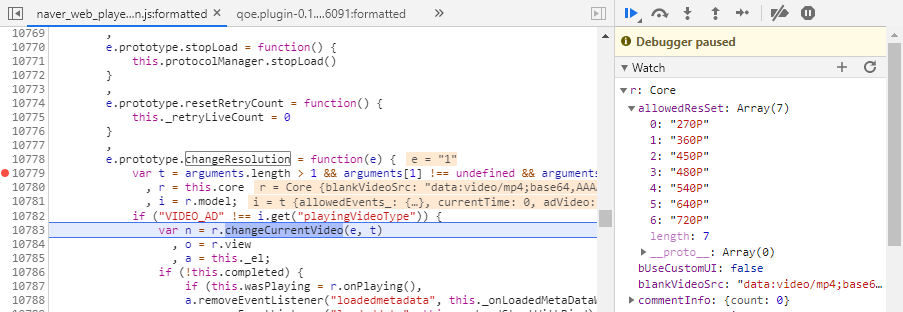
해상도 변경하는 부분에 changeResolution()이라는 핸들러 달려있길래 찾아봤는데 r.allowedResSet을 보니 1080p가 없네요;;;
필드 추가해보고, allowedResSet에 1080p 추가해봤는데 안되는군요.
에휴 다 귀찮네요. 기안84 얼굴 고화질로 받아서 뭐합니까. 포기하겠습니다
저같은 자바스크립트 허접도 이렇게 720p까지 받을 수 있다면 웹 고수분들은 금방 원본 받는 방법 찾으실듯 하네요.
'일상 > Note' 카테고리의 다른 글
| 네이버 오픈클래스 2020 Class 3 (0) | 2020.07.31 |
|---|---|
| 네이버 오픈클래스 2020 Class 2 (2) | 2020.07.24 |
| 네이버 오픈클래스 2020 Class 1 (0) | 2020.07.17 |
| 3년 전 퍼듀대학교에서 찍은 사진들 (데이터 주의) (0) | 2020.07.14 |
| 네이버 개발자 오픈클래스 2020 주소 (0) | 2020.07.03 |