+

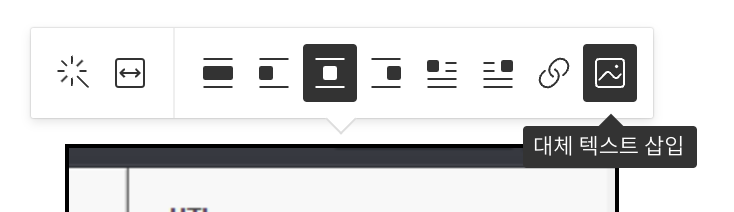
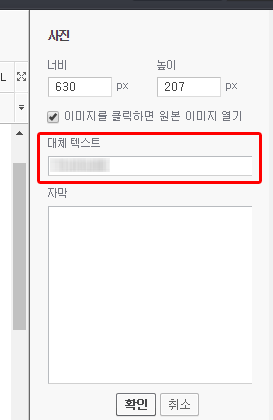
이제 이미지 클릭 후 맨 오른쪽 '대체 텍스트 삽입' 버튼으로 이용 가능합니다!
드디어 티스토리 에디터가 업데이트 됐습니다. 몇 년 만인지 모르겠네요.
업데이트는 좋은데, 문제는 없어지거나 잘 동작하지 않는 기능이 생겼습니다. 그걸 이 곳에 전부 쓰긴 힘들고요.. 그 중 하나가 이미지 alt 속성(대체 텍스트)을 입력하는 곳이 없어졌다는 겁니다.

alt 태그는 사소한 것처럼 보여도 꽤 중요한 요소입니다. 시각장애인이 스크린리더로 페이지를 읽을 때 꼭 필요하기도 하고, 이미지가 로드되지 않았을 때 이게 어떤 이미지인지 설명해주는 부분입니다.


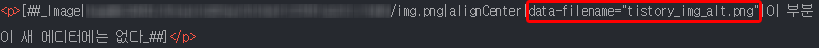
새 에디터의 기본 모드에 없어서 HTML 수정 모드로 들어갔더니 이미지가 치환자로 돼있네요. 딱봐도 data-filename 부분부터가 태그 attr 넣는 부분인 것 같죠?
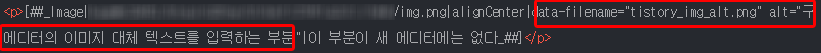
[샵샵_Image|~~~~~~|data-filename="~~~" alt="입력할 대체텍스트"|~~~_샵샵]이미지 치환자 부분에서 data-filename="~~" 뒤에 공백 넣고 alt="대체텍스트" 이렇게 넣으시면 됩니다.
반응형
'일상 > 블로그' 카테고리의 다른 글
| 티스토리 MathJax 사용 방법 (0) | 2020.01.28 |
|---|---|
| [마감] 티스토리 초대장 배포합니다 (2018/3/8) (23) | 2018.03.08 |
| 여러 블로그 서비스를 써보고 느낀 점 정리 (0) | 2018.03.08 |
| 애드센스 자동광고 서비스 (0) | 2018.03.08 |
| 2017년 2월 티스토리 초대장 배포 (3) | 2017.02.09 |