플러터 개발환경 세팅을 해보겠습니다. 개인적으로는 React Native 세팅보다 훨씬 쉬운거같습니다.
참고로 제 환경은 아래와 같습니다.
- flutter version: 2.8.1-stable
- macOS: 11.6 Big Sur (intel)
- 애플 실리콘(M1)의 경우 로제타를 깔아야 합니다 (링크 참조)
https://docs.flutter.dev/get-started/install/macos
위 문서 보고 쭉 따라하면 됩니다.
Prerequisite
- Android Studio
- Xcode
- Chrome
전부 깔아줍니다

참고로 Xcode 설치시간 엄청 오래걸리니까 제일 먼저 설치해주세요
flutter 다운로드 및 세팅
먼저 위 문서 링크에서 Flutter SDK를 다운로드 받습니다. 그 다음 압축을 풀고, 플러터 폴더 안의 bin을 PATH에 추가합니다.
참고로 플러터 안에 dart sdk 내장돼있어서 dart는 따로 설치하지 않아도 됩니다.

전 이런식으로 ~/development/flutter 요기로 옮겨놨습니다.
export PATH="$PATH:/Users/유저명/development/flutter/bin".zshrc(또는 .bashrc 등)에 위 한줄 추가해준 뒤 쉘을 재시작하고 echo $PATH 입력했을 때 flutter/bin 경로가 나오면 된겁니다.

flutter doctor그 다음, 위 명령어를 입력합니다. 대개는 이렇게 나올건데, 전부다 초록색 체크로 나와야 세팅이 완벽하게 된겁니다.
노란 느낌표나 엑스표시의 경우 뭐가 없거나 그런건데, 설명까지 친절하게 나옵니다. 전부 해결해줍니다.
- cmdline-tools component is missing
- 안드로이드에서 Android SDK Command-line Tools를 설치해줍니다 (⬇️ 아래서 설명)
- Android license status unknown.
- `flutter doctor --android-license`를 입력해줍니다
- Xcode installation is incomplete; ...
- 앱스토어에서 Xcode를 깔아줍니다
- xcode 설치후 "Once installed, run: ..." 밑에 나와있는 명령어 두개를 입력합니다
- sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
- sudo xcodebuild -runFirstLaunch
- CocoaPods not installed
- gem으로 설치하라고 나오는데, 그러면 오류가 나옵니다
- 그냥 무시하고 brew install cocoapods로 설치하면 됩니다.

안드로이드 스튜디오에서 android sdk command-line tools 받으려면 "Preferences - Appearance & Behavior = System Settings - Android SDK"에서 "SDK Tools" 탭에서 설치 가능합니다.

이렇게 나오면 준비완료입니다
이제 os별, ide별 세팅만 해주면 됩니다
iOS 세팅
macOS install
How to install on macOS.
docs.flutter.dev
위 링크대로 해주시면 됩니다
전 아직 iOS 배포는 안할 생각이라 스킵했습니다
안드로이드 세팅

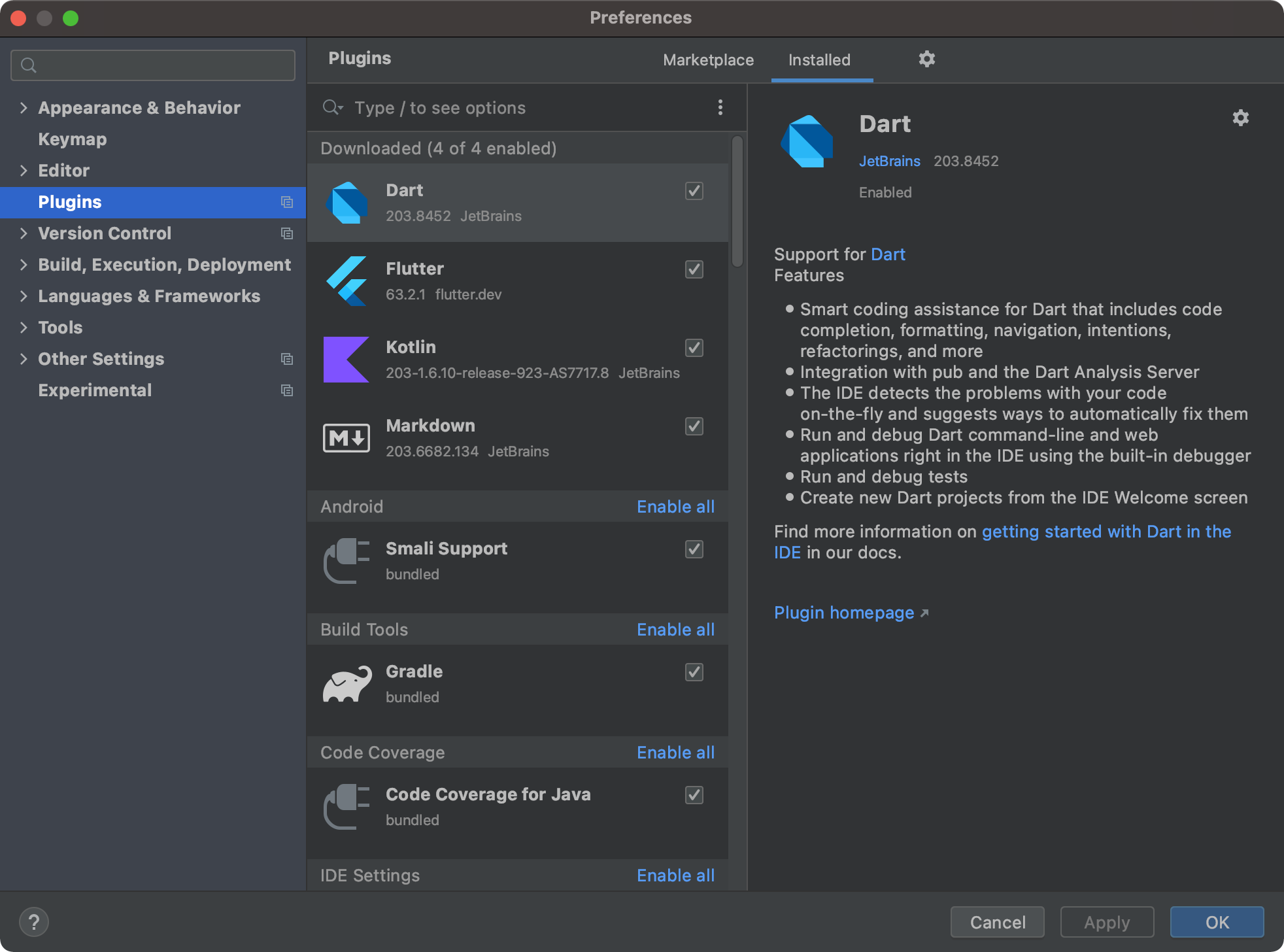
안드로이드 스튜디오 Preferences - Plugins에서 플러터, 다트 플러그인을 검색해서 설치해줍니다

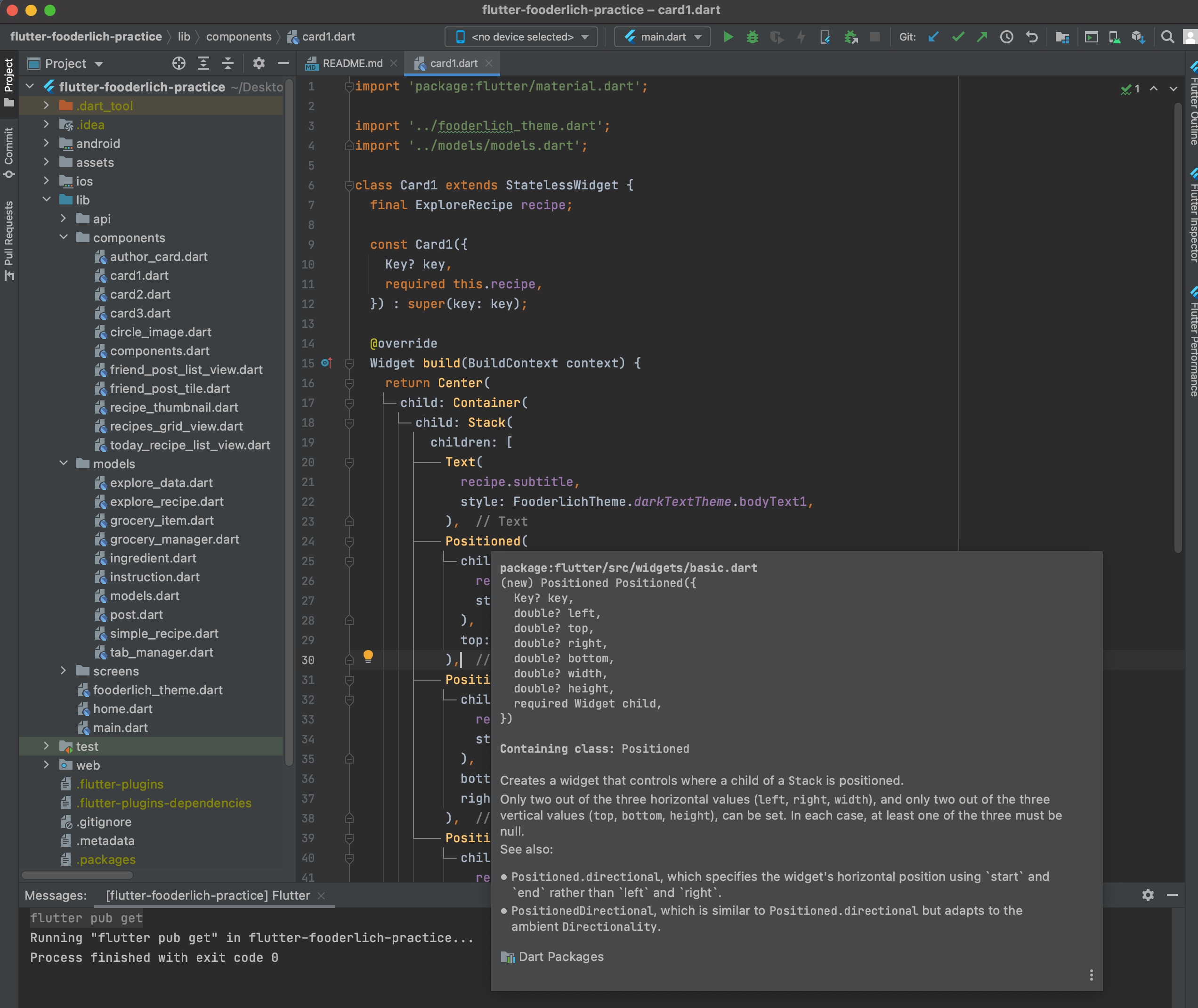
예시로 프로젝트 열어본 모습입니다.
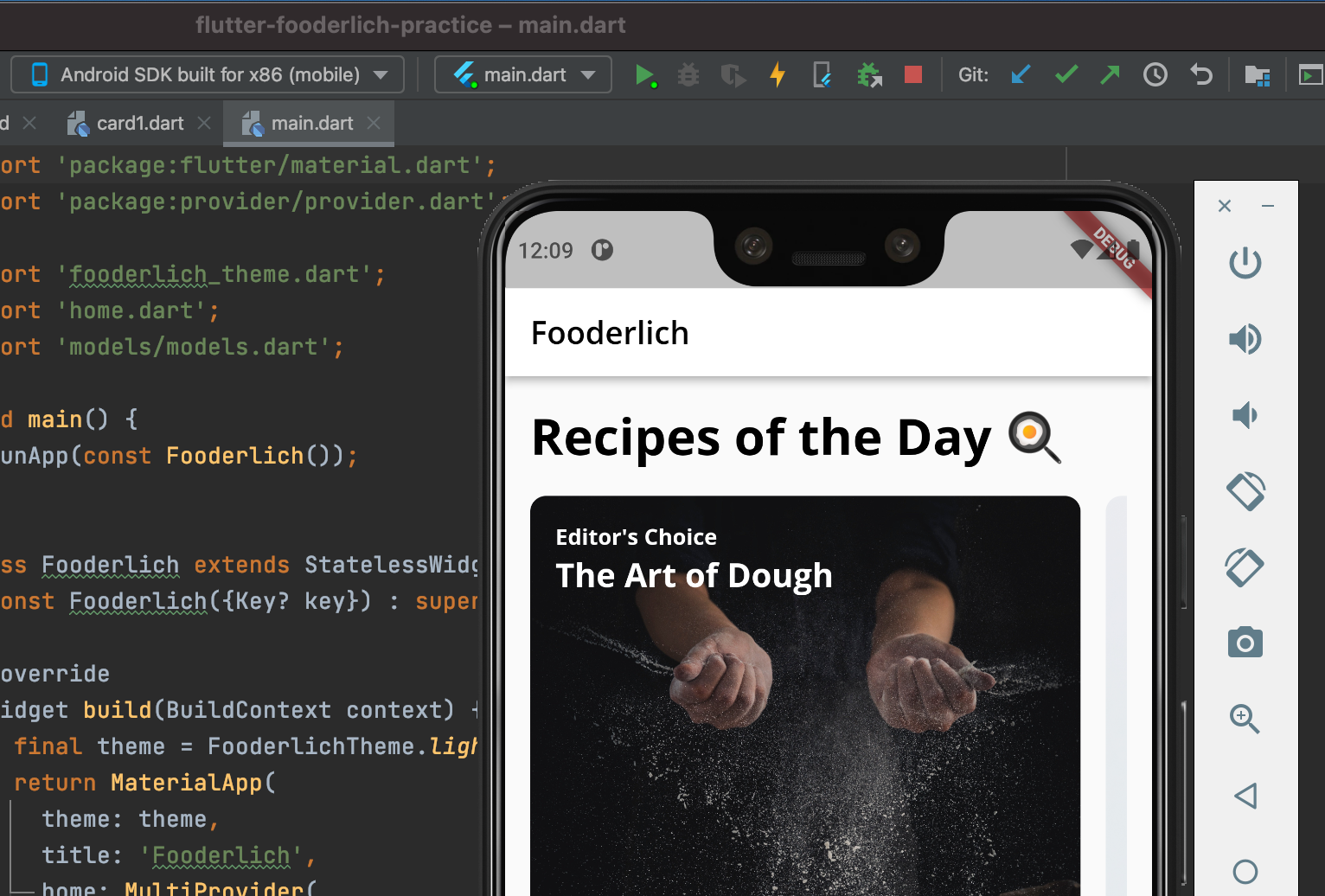
AVD(Android Virtual Device) 설정을 해줘야 하는데요, "Tools - AVD Manager"에서 설정할 수 있습니다.

노치 있는 모델인 픽셀 3 XL로 골라서 빌드해본 모습입니다.
flutter 버전업
flutter upgrade
'프로그래밍 > Dart, Flutter' 카테고리의 다른 글
| [Flutter] Navigator push() vs pushNamed() 어떤 걸 써야 할까? (0) | 2022.01.30 |
|---|---|
| [Flutter] 디버그 모드인지 확인하는 방법 (0) | 2022.01.24 |
| [Flutter] TextField가 자꾸 초기화 될때 (0) | 2022.01.23 |
| [Flutter] 안드로이드 minSdkVersion 변경 방법 (0) | 2022.01.23 |
| [Flutter] font_awesome_flutter가 안나올 경우 해결방법 (0) | 2022.01.23 |