텍스트로 여러 다이어그램을 작성할 수 있는 PlantUML이 있어서 소개해보겠습니다.
저희 팀은 개발 전에 Technical Document를 먼저 작성한 뒤 개발을 하는데, 이때 PlantUML을 이용해 다이어그램을 첨부합니다. 생각보다 만들기 쉽고, 텍스트 기반이기 때문에 다이어그램도 유지보수가 가능한 장점이 있습니다.
PlantUML이란?
PlantUML; Generate UML diagram from textual description
PlantUML은 텍스트로 UML 다이어그램을 생성하는 오픈소스 프로젝트입니다.
- 깃허브 링크: github.com/plantuml/plantuml
Arnaud Roques라는 사람이 만든 프로젝트인데요, 뭐 최근까지도 개발을 하고 있는 것으로 보입니다. plantuml.com 이라는 사이트에서는 plant uml의 예제와 사용 설명서 등을 확인할 수 있고 에디터도 쓸 수 있습니다.
PlantUML 다이어그램 예시
@startuml
left to right direction
actor Guest as g
package Professional {
actor Chef as c
actor "Food Critic" as fc
}
package Restaurant {
usecase "Eat Food" as UC1
usecase "Pay for Food" as UC2
usecase "Drink" as UC3
usecase "Review" as UC4
}
fc --> UC4
g --> UC1
g --> UC2
g --> UC3
@enduml유스케이스 다이어그램 예시입니다. 문법 설명은 아래에서 할거니 막 집중해서 보실 필요는 없습니다.
한눈에 보기에도 uml 문법이 되게 단순합니다.
PlantUML 지원 다이어그램 종류
여러 다이어그램을 지원합니다.
- 시퀀스 다이어그램 (Sequence Diagram)
- 유스케이스 다이어그램 (Usecase Diagram)
- 클래스 다이어그램 (Class Diagram)
- 객체 다이어그램 (Object Diagram)
- 액티비티 다이어그램 (Activity Diagram)
- 컴포넌트 다이어그램 (Component Diagram)
- 배치 다이어그램 (Deployment Diagram)
- 상태 다이어그램 (State Diagram)
- 타이밍 다이어그램 (Timing Diagram)
UML 말고도 여러가지 다이어그램을 지원합니다
- JSON data
- 네트워크 다이어그램 (Network Diagram, nwdiag)
- Wireframe Graphical Interface
- Archimate Diagram
- Specification and Description Language (SDL)
- Ditaa Diagram
- 간트 차트 (Gantt Diagram)
- 마인드맵 (MindMap Diagram)
- Work Breakdown Structure Diagram
- Mathematic with AsciiMath or JLaTeXMath notation
- ER 다이어그램 (Entity Relationship Diagram)
PlantUML 문법
문법을 뭐 외울 필요는 없습니다. 한쪽엔 에디터, 한쪽엔 문법 document 띄워놓고 만들면 됩니다.
문법은 PlantUML 공식 홈페이지(plantuml.com)에서 확인하실 수 있습니다.

PlantUML을 꼼꼼하게 공부하고 싶으신 분들을 위한 355쪽짜리 레퍼런스 가이드 PDF 파일도 제공하고 있습니다.
PlantUML 에디터 및 TMI
여러 온라인 에디터가 존재합니다
- PlantUML editor: 공식 웹사이트 에디터 (특징: 광고가 좀 많음)
- Kroki.io: 여러 다이어그램 문법을 지원하는 사이트
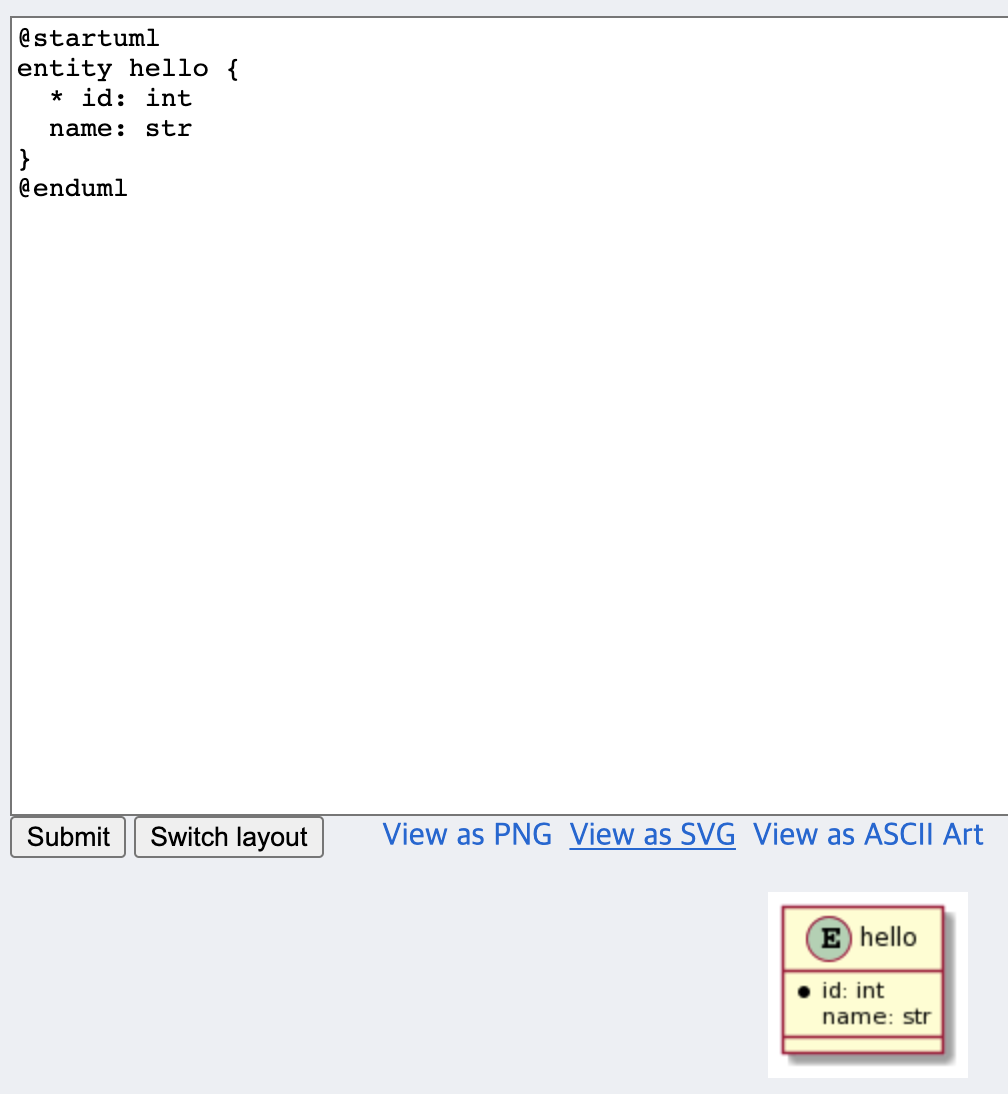
사용법은 단순합니다. 크로키(Kroki.io) 기준으로 설명을 하자면 텍스트 입력란에 입력을 하면 알아서 옆에 렌더링해서 띄워줍니다.

기본적으로 오른쪽에 svg 형태로 출력을 합니다.
하단에는 다이어그램 URL이 나오는데 이 URL을 이용해 다이어그램 이미지를 다운로드 받을 수 있습니다. svg가 아닌 png 형태를 원하면 URL을 복사-붙여넣기 한 다음 svg를 png로 바꾸시면 되겠습니다.
현재 Kroki.io에서는 PlantUML output으로 png, svg, jpeg, base64 형식을 지원합니다.
# 인코딩 전
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
@enduml
# 인코딩 후
Syp9J4vLqBLJSCfFib9mB2t9ICqhoKnEBCdCprC8IYqiJIqkuGBAAUW2rO0LOr5LN92VLvpA1G00사실 svg 뒤에 있는 저 문자열들은 다이어그램 텍스트를 그대로 압축, 인코딩한 결과물입니다. 인코딩 과정은 다음과 같습니다.
- 1. UTF-8로 인코딩 한다
- 2. Deflate 또는 Brotli 알고리즘으로 압축한다
- 3. base64와 비슷한 형식으로 다시 ASCII 인코딩을 한다
특이하게도 그냥 Base64 형식이 아닌데 왜 그런고 하니.. 아스키 매핑을 그냥 적당히 만들었는데 지금 Base64로 바꾸기에는 너무 늦어버렸다고 합니다. 자세한 내용은 PlantUML Text Encoding 페이지에서 확인해주세요.
Notion에서 PlantUML 임베드 하기
노션(notion.so)에서 PlantUML 다이어그램을 임베드를 할 수 있습니다. 정말 편리합니다!

먼저 plantuml editor에서 다이어그램을 만들고 Submit을 눌러 다이어그램을 만든 뒤, View AS SVG 우클릭 - 링크 주소 복사를 합니다.

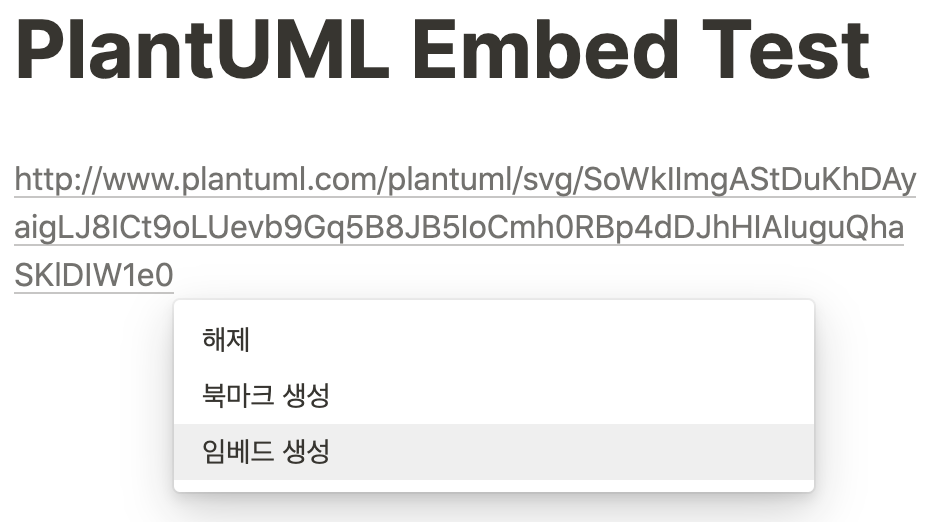
그 다음 노션에서 붙여넣기를 합니다. 여기서 "임베드 생성"을 눌러줍니다.

그럼 이렇게 링크를 통해 다이어그램 임베드를 삽입할 수 있습니다.
# 원본 svg url
http://www.plantuml.com/plantuml/svg/SoWkIImgAStDuKhDAyaigLJ8ICt9oLUevb9Gq5B8JB5IoCmh0RBp4dDJhHIAIuguQhaSKlDIW1e0
# uml 에디터 페이지
http://www.plantuml.com/plantuml/uml/SoWkIImgAStDuKhDAyaigLJ8ICt9oLUevb9Gq5B8JB5IoCmh0RBp4dDJhHIAIuguQhaSKlDIW1e0삽입된 다이어그램의 코드를 확인하고 싶으신가요? 우측 상단 '원본'을 클릭한 뒤, 주소에서 svg 부분을 uml로 바꾸면 다시 uml 입력 에디터가 나옵니다.
* kroki는 URL에서 다이어그램 코드를 얻는 방법을 잘 모르겠네요 ㅠㅠ 아시는 분 있으면 제보 부탁합니다

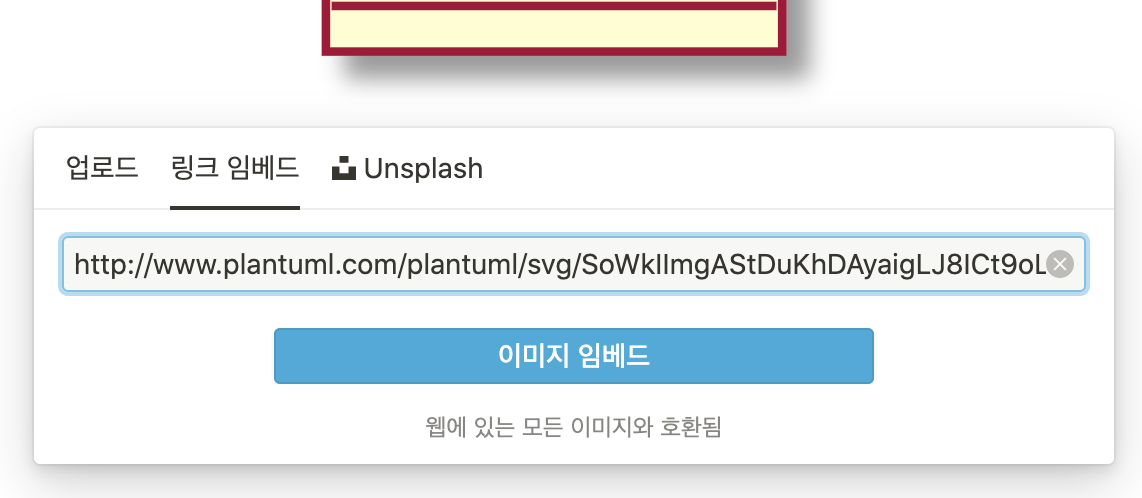
임베드한 다이어그램을 수정하려면 우클릭 - 바꾸기를 누르고

링크 임베드에서 바꿀 PlantUML 다이어그램 URL을 입력하면 됩니다.
'Software > development' 카테고리의 다른 글
| [PyCharm] Python version 2.7 does not support ~가 나올 때 (0) | 2021.01.09 |
|---|---|
| [Slack] Notion 페이지 알림 받도록 설정하는 법 (0) | 2021.01.09 |
| [iTerm2] 한글이 깨져서 나올 때 (0) | 2020.12.25 |
| [Eclipse] 외부에서 프로젝트 파일 변경시 자동으로 업데이트 설정하는 법 (0) | 2020.11.19 |
| [Eclipse] Project Explorer에서 빈(emtpy) 부모 패키지 출력 방법 (0) | 2020.11.08 |
